A keyboard with swappable switches
It started out with a post to Reddit that linked to a series of photos on Imgur of a new keyboard the user had ordered from the Chinese e-commerce site Taobao. Taobao, for those who don't know, is a Chinese-language-only e-commerce site run by Alibaba Group that caters to residents of China and nearby countries where people speak Chinese. Many sellers on the site, even if you could navigate the site in Chinese, won't ship outside of China. To meet demand, a whole crop of sites have sprung up just to help foreigners order products from Taobao. These 'Taobao agents' will order the product for you, receive the product in China, and then re-ship it to you wherever you are in the world. Of course, that service comes with a price, and in many cases that eliminates any cost savings you might get from ordering from Taobao. Occassionally, however, there are products on Taobao that are not available elsewhere. In this case, the user (redditsavedmyagain) ordered a keyboard that was in fact quite unique. The keyboard is called the Team Wolf Zhuque+. I had never heard of it and before that post on Reddit most other people had never heard of it either.…
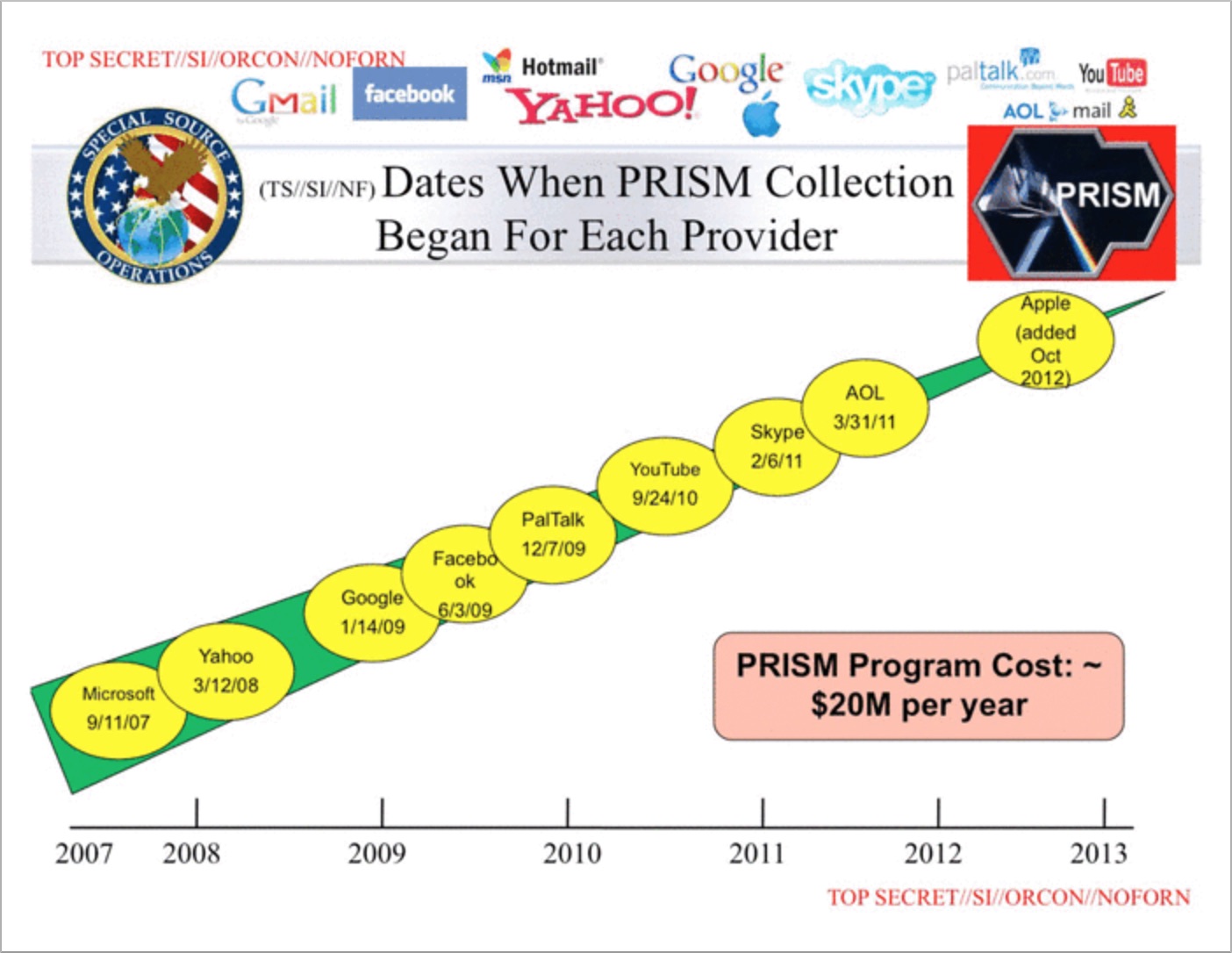
E-mail security stinks, and that makes hackers (and the NSA) happy
The Better Mousetrap Making the perfect e-mail client seems like the build-a-better-mousetrap challenge of our day. Every year or so it seems there's another amazing e-mail client released by a startup, that says it has 'reimagined' or 'reinvented' e-mail and how to use it. Some examples include Sparrow (launched in 2011, bought by Google and discontinued in 2012) and Mailbox (launched in 2013 and bought a month later by Dropbox, and announcement of its imminent retirement just this month). This is kind of ironic considering the move away from e-mail to other messaging services, particularly real-time services, such as Slack and Whatsapp. Recently, perhaps due in part to the imminent shut down of Mailbox, another e-mail app called Polymail has been receiving a lot of hype. It is already the fourth most up-voted product on Product Hunt, and it hasn't even launched yet. Seeing the latest e-mail-mousetrap launch reminds me about one of the inherent security problems all of these applications encourage. A Question of Protocol All of these apps rely primarily on the IMAP e-mail protocol (short for Internet Message Access Protocol). That makes a lot of sense as it keeps most of the e-mail management on the server, and allows app developers…
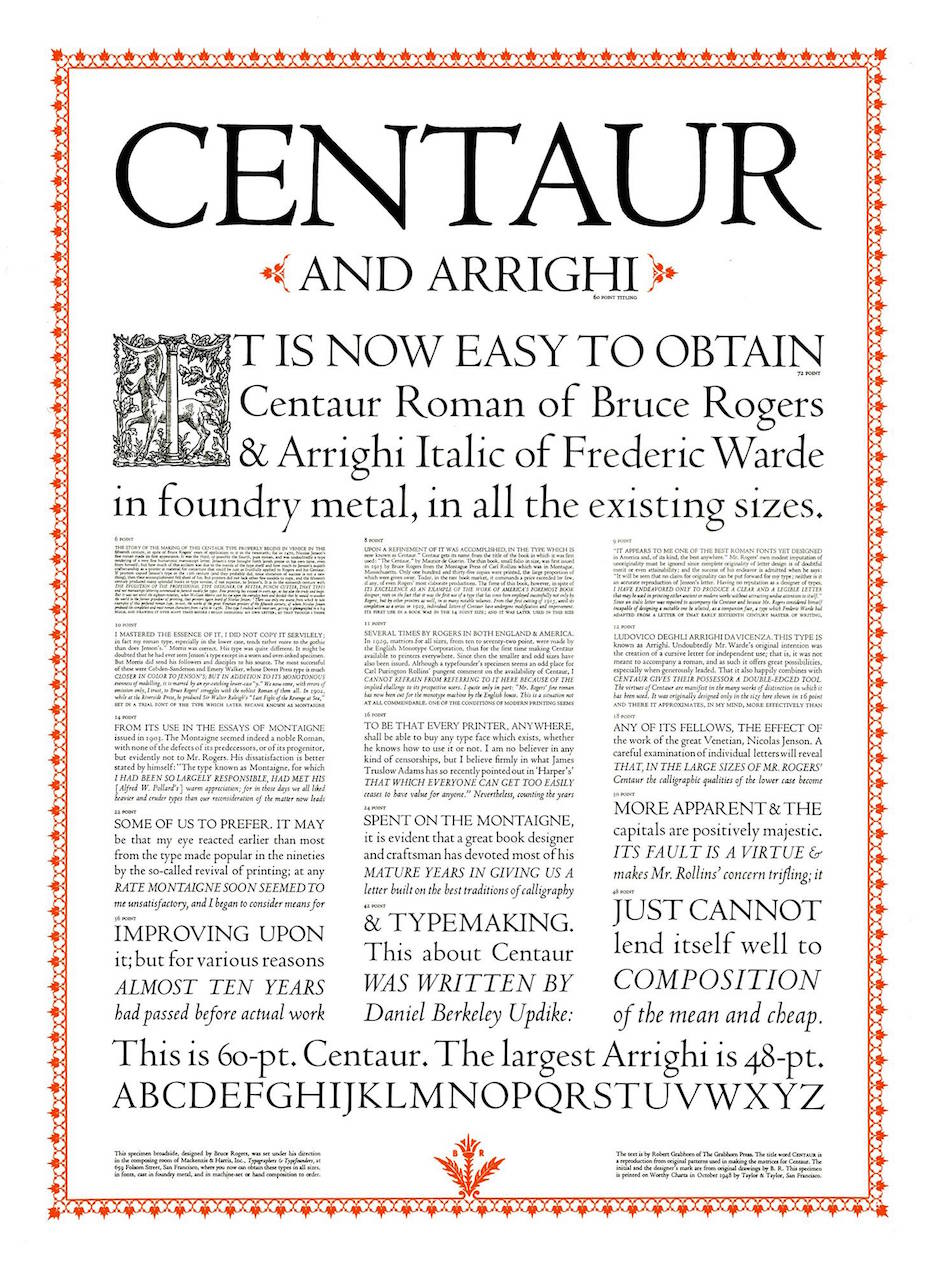
Another font evolves in the digital realm
Recently, I've been reading about T.E. Lawrence (also known as John Hume Ross, T.E. Shaw, and thanks to Hollywood – Lawrence of Arabia). In my research I came across a story about how Lawrence came to write a translation of Homer's The Odyssey. Most people aren't aware that Lawrence was trained as a historian and archaeologist, not a military strategist. Leading up to WWI, it was his knowledge of the region from his work as an archeologist that convinced the British army to arrange an archeological survey of the Negev desert as a ruse for actually mapping the region for the military. That experience led him to join British Intelligence in Cairo, where he eventually would be sent to help organize the Arab rebellion against the Ottoman Empire that made him famous (some would say infamous). While Lawrence's exploits during WWI made him famous, his life after WWI isn't very well known. Shunning the spotlight, he actually managed to re-enter the military under false names – first the Royal Air Force (RAF), then the Royal Tank Corps, then back to the RAF. It was while working as a clerk in the RAF that he was contacted by a friend who had met the…
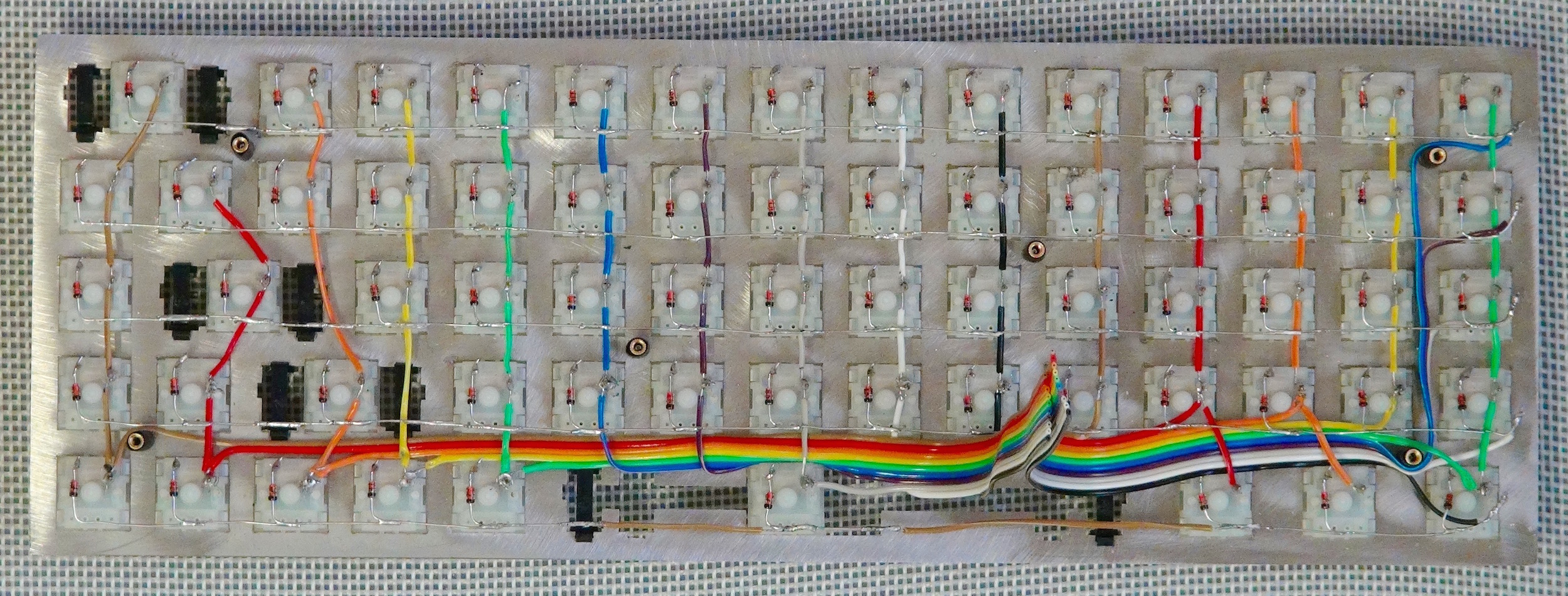
Hand-wiring a keyboard
As part of an effort to teach myself hardware design, I've wanted to hand-build a keyboard. I ordered a top and bottom plate from Ortholinear Keyboards a couple of months ago (their 60% Atomic Semi-Standard design), but didn't have the switches I needed to put it together. Recently I received a set of Gateron switches through a group buy, and started work on the keyboard. One of the reasons I chose the Atomic kit was frankly that it was one of the least expensive options available to get started. The kit includes the top plate (a steel plate with holes cut to place the key switches), and a bottom plate that has matching screw holes to the top plate. A bag of screws and brass spacers allows one to attach the two plates. It is a very simple design. There is no circuit board to attach the switches to like most other keyboard kits. The Atomic needs to be hand-wired. That appealed to me as well, because I felt hand-wiring the keyboard internals would give me a much better understanding of its inner workings. To start one simply pushes the switches into the holes in the top plate. The switches are…
The evolution and commercialization of the ErgoDox keyboard
I mentioned the ErgoDox keyboard in my article A few interesting keyboards nearly in existence.... Strictly speaking, the ErgoDox was already in existence at the time (almost exactly a year ago), but as I pointed out, it wasn't a commercial product. The ErgoDox keyboard was originally designed by Geekhack.org user Dox (aka Dominic Beauchamp), and developed in a thread started on October 10, 2011 titled ErgoDox - Custom split ergo keyboard with input from the Geekhack community. The design was based in part on the earlier Key64 concept, which itself derives its ideas from a variety of earlier keyboards, and partly from the layout of the Kinesis Advantage keyboard (in particular the thumb cluster). What's amazing, considering that hundreds (maybe thousands) of ErgoDox keyboards have been sold, is that Dox was originally hoping to get 5-10 people to commit to buying it to bring down his costs. When the design was completed, and the PCB finished (the PCB design was done by geekhack user bpiphany - aka Fredrik Atmer), the design was made available for free online. MassDrop "Group Buys" A kit containing all the parts needed to assemble the keyboard was made available first via MassDrop, a site that allows…
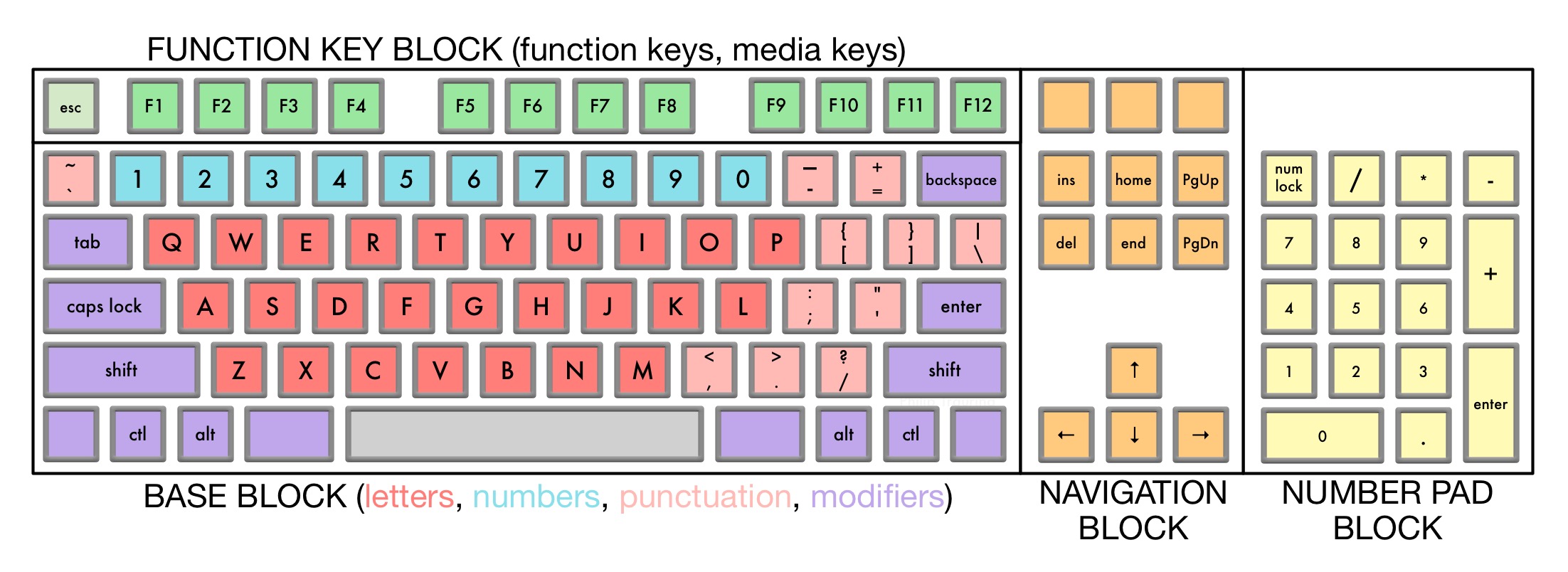
How many keys are there on a keyboard?
Longtime readers of this blog might have noticed my interest in computer keyboards. Most people today just use the keyboard that comes on their laptop, or the virtual one on their tablet. The basic layout of the keyboard dates back over a hundred years to early typewriters, but the more modern layout of the keyboard dates back to 1986 and the emergence of the IBM Enhanced Keyboard for the Personal Computer, which debuted the 101-key layout which has become the standard full-size keyboard layout to this day. Microsoft bumped the layout to 104 keys with the addition of Windows keys and a Menu key a bit later, but the layout is essentially the same. This is a rule-of-thumb, as no two keyboards are exactly the same. The number of keys on a full size keyboard varies, some having media keys, etc. The layout, more or less, is the following: It's worth pointing out that the 101/104 layout is the standard layout in the US, called ANSI (American National Standards Institute), while in Europe there is slightly different 102/105 key layout called ISO (International Organization for Standardization). The ISO layout has an extra key (to the right of the left-side Shift key),…
Teaching Computer Science (in Saudi Arabia)
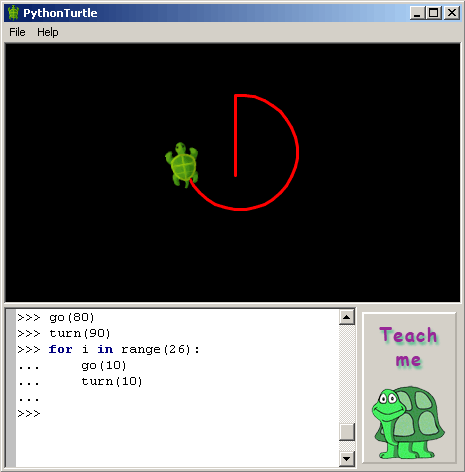
Recently I came across two computer programming products, whose creators have mentioned they're being used in the high school curricula of Saudi Arabia. The reasons I was looking at the these two products were not connected, so I thought it an interesting coincidence that I came across similar stories twice in about a week. The first product was a learning program called PythonTurtle, created by Israeli developer Ram Rachum. Python, for those who don't know, is a popular computer programming language. Turtle is a reference to the 'turtle' used in the Logo programming language, which is an icon or point that shows the current position of the cursor on the screen when drawing using Logo. Logo is an early computer language developed specifically as an educational tool for teaching programming (and one of the test schools where it was used was my elementary school in Brookline, MA). The goal of PythonTurtle was to create a learning environment similar to Logo, but using the modern (and more useful) programming language Python. Ram Rachum developed PythonTurtle six years ago and released it as open-source software. Last year he started noticing a large number of traffic to his site from Saudi Arabia, although he…